Bạn đang xem: Tắt lưới 3d trong ai
Trong trả lời Illustrator này, tôi sẽ chỉ cho mình cách thiết lập một lưới phối cảnh bố điểm vào Adobe Illustrator để sinh sản hộp quà tặng ngay 3D xuất xắc đẹp. Chúng ta có thể đặt các tác phẩm thẩm mỹ hiện bao gồm trong một khía cạnh phẳng phối cảnh hoặc vẽ trực tiếp vào lưới điện. Cửa hàng chúng tôi sẽ thực hiện cả hai cách tiến hành trong giải đáp này cùng như một trong những phần thưởng tôi đã chỉ cho mình một cách dễ dàng để tạo sự bội phản ánh.bọn họ sẽ bước đầu ngay từ đầu quá trình, vì chưng vậy ngay lập tức cả khi chúng ta là người tiêu dùng Illustrator new bắt đầu, phía dẫn từng bước một của chúng tôi sẽ khiến bạn tạo nên quan điểm ấn tượng ngay mau chóng (xem gợi ý của shop chúng tôi để Một điểm cách nhìn và biện pháp vẽ phối cảnh để có được đầu của chúng ta xung quanh hồ hết điều cơ bản).
bạn cũng có thể nắm bắt với các khu vực minh họa khác với việc làm tròn của chúng tôi là cực tốt trả lời minh họa. .
Nhấp vào biểu tượng ở trên thuộc bên yêu cầu của hình ảnh để phóng to nó.
01. Chế tạo một tập tin bắt đầu

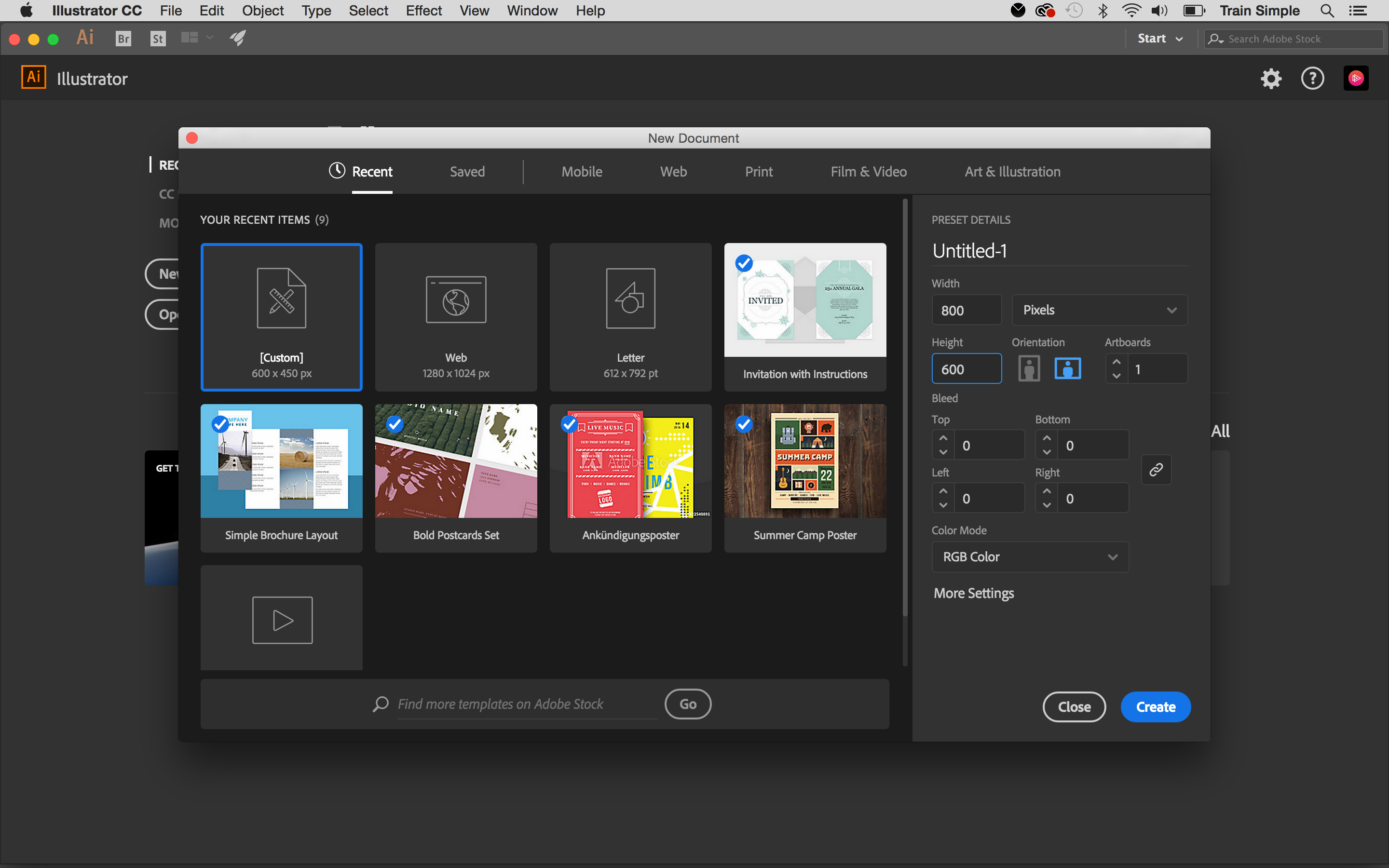
Đầu tiên tạo nên một tài liệu mới bằng phương pháp đi tới "file và gt; Mới". Nó rất có thể có kích thước bất kỳ; công ty chúng tôi đang thực hiện chiều rộng lớn 800px và độ cao 600px ở đây.

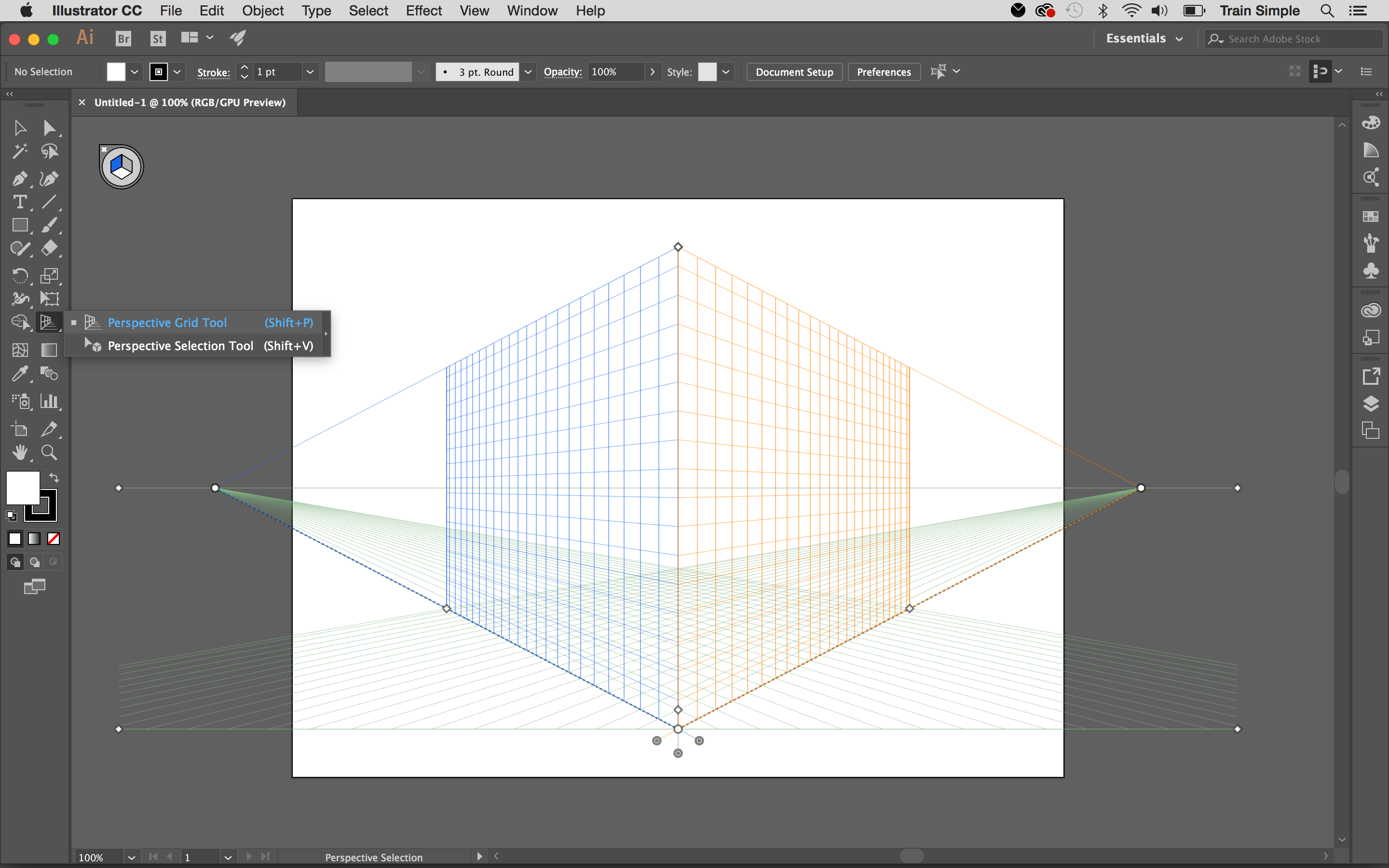
Nhấn nguyên tắc lưới phối cảnh tự bảng biện pháp hoặc nhấn SHIFT + phường . Một lưới phối cảnh nhì điểm mặc định và app chuyển mạch máy bay sẽ bật lên trong tài liệu của bạn.
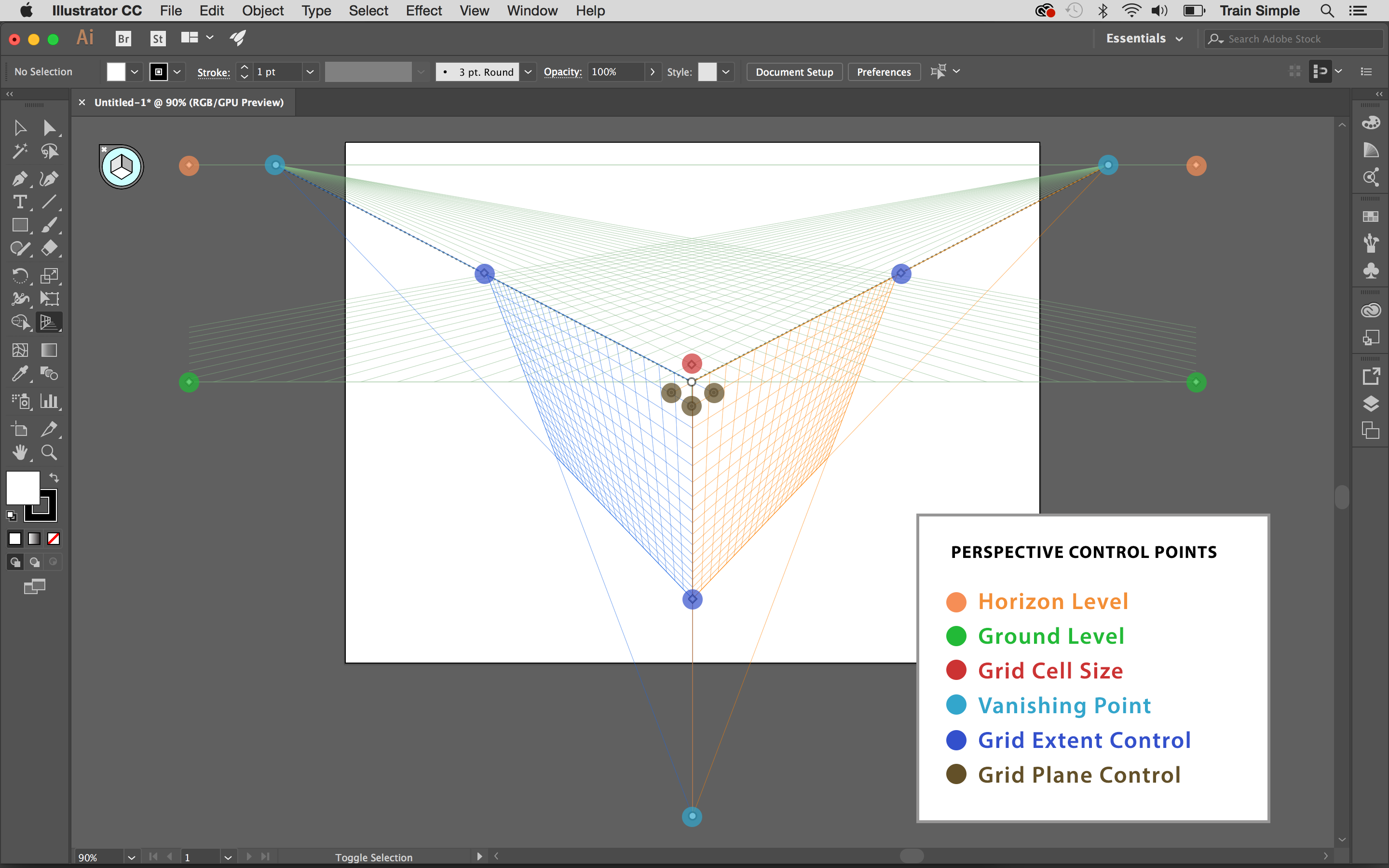
bạn có thể sử dụng app để chọn mặt phẳng lưới hoạt động. Nếu bạn nhấp vào mặt phẳng trái của Cube hoặc dấn 1. , color của nó sẽ thay đổi thành blue color lam chỉ ra rằng mặt phẳng phía bên trái đang hoạt động. Và nếu như bạn nhấp vào bề mặt bên đề nghị của khối lập phương hoặc nhận 3. , phương diện phẳng này sẽ đưa sang màu cam để chỉ ra đấy là mặt phẳng hoạt động. Tương tự, nếu bạn nhấp vào bề mặt dưới cùng hoặc dìm 2. , Nó gửi sang màu xanh da trời lá cây bộc lộ mặt phẳng ngang là khía cạnh phẳng buổi giao lưu của bạn.
phương pháp vẽ: hướng dẫn vẽ tốt nhấttrong lưới phối cảnh, một mặt phẳng vận động là máy cất cánh mà chúng ta vẽ một đối tượng người dùng để chiếu quan điểm của người quan sát về phần kia của cảnh đó.
03. Chọn nhiều loại lưới

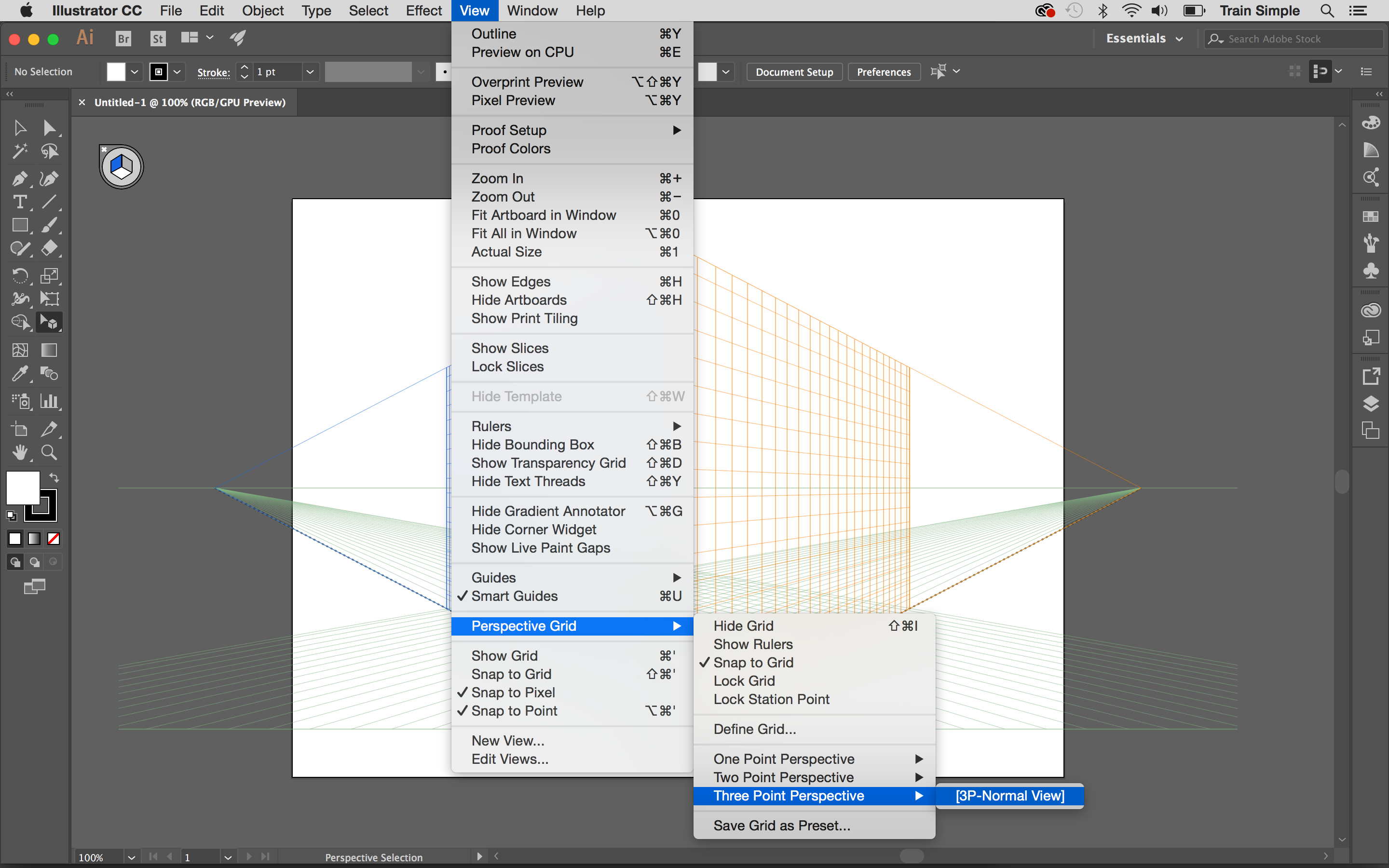
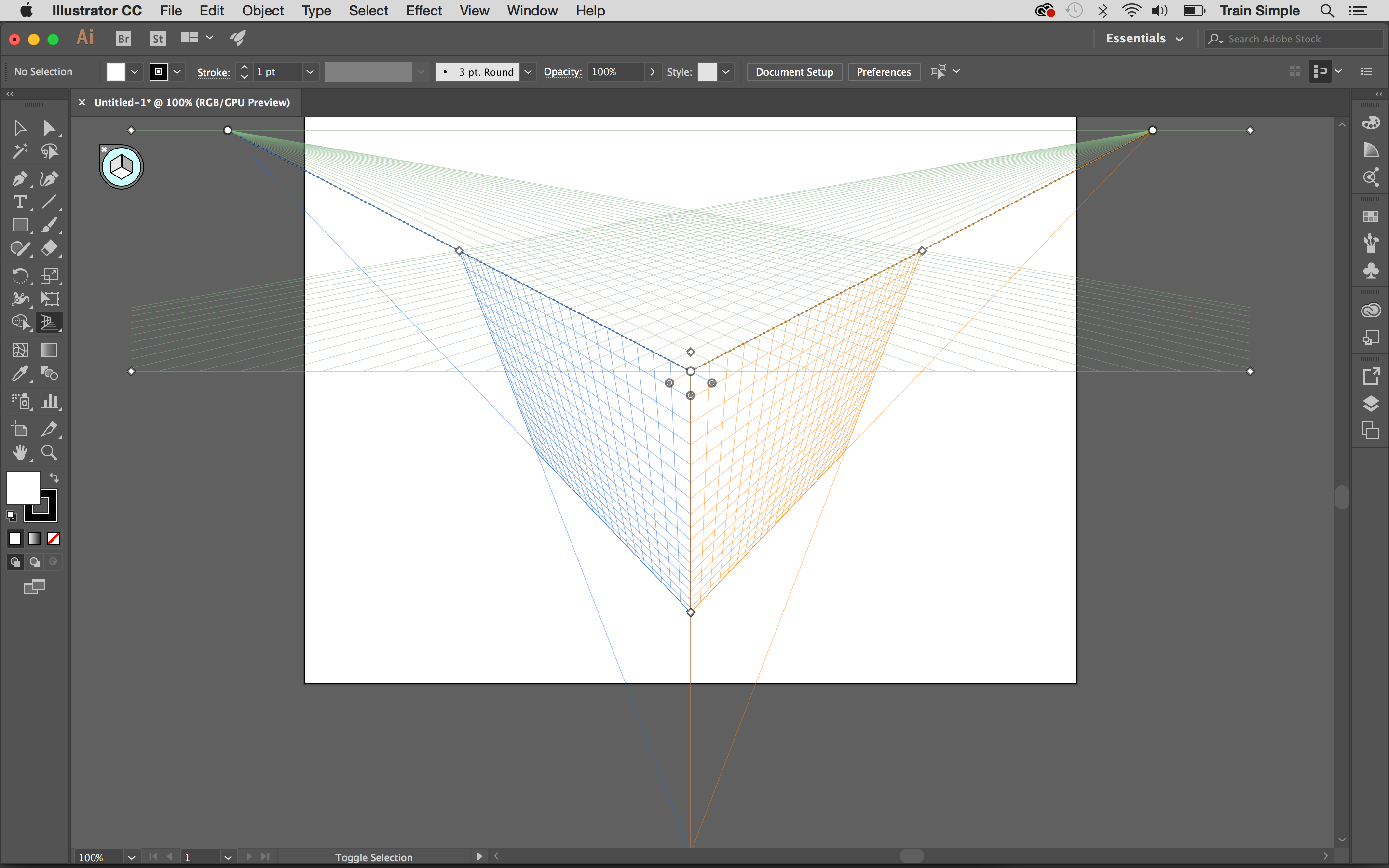
Có bố loại lưới tất cả sẵn nhằm lựa chọn: một điểm, hai điểm và tía điểm. Bạn có thể chọn lưới hy vọng muốn bằng cách đi đến "view và gt; Lưới và GT phối cảnh; Phối cảnh một / nhị / tía điểm ". Chúng tôi sẽ thực hiện lưới tía điểm cho hướng dẫn này. Bên dưới đây bạn cũng có thể thấy cấu trúc cơ phiên bản của nó.

Điều thứ nhất bạn nên biết là các bạn có toàn quyền kiểm soát và điều hành lưới điện. Với lý lẽ lưới phối cảnh được chọn, chúng ta có thể nhấp với điều chỉnh ngẫu nhiên tay chũm nào vào lưới tùy thích.

bạn cũng có thể kéo điểm bặt tăm bên đề nghị hoặc bên trái theo chiều ngang, và điểm bặt tăm trung trung ương theo theo hướng dọc để điều chỉnh size của các mặt phẳng tương ứng.
nếu như bạn khóa điểm trạm bằng "view và gt; Lưới và GT phối cảnh; Tùy lựa chọn điểm của trạm ", cả hai điểm bặt tăm sẽ dịch chuyển cùng nhau.
04. Điều chỉnh máy cất cánh lưới và kích cỡ tế bào lưới
chúng ta có thể điều chỉnh những mặt phẳng lưới bên trái, bên đề nghị và ngang bằng phương pháp sử dụng những tiện ích điều khiển và tinh chỉnh mặt phẳng lưới tương ứng. Điều chỉnh size tế bào lưới bằng cách sử dụng nhân thể ích form size ô lưới - nếu như khách hàng kéo nó lên trên, nó đang tăng form size ô và ngược lại.
05. Tùy chỉnh thiết lập lưới của bạn
tất cả một biện pháp khác để thiết lập lưới của bạn. Chuyển đến "Xem và GT; Lưới và GT phối cảnh; khẳng định lưới phối cảnh ". Tôi hầu hết sử dụng tùy chọn này để sút độ mờ của lưới để tôi hoàn toàn có thể tập trung nhiều hơn thế nữa vào tác phẩm thẩm mỹ của mình.
06. Tạo phía hai bên
Xem thêm: Quà Tặng Handmade Ý Nghĩa - 12 Ý Tưởng Làm Quà Tặng Người Yêu Dễ Thực Hiện
Với toàn bộ những điều cơ bản trong tâm trí hãy ban đầu vẽ. Nếu như khách hàng đã thực hiện ngẫu nhiên thay đổi nào đối với các tinh chỉnh và điều khiển lưới của chính mình trong khi thử nghiệm, chỉ cần truy cập "view và gt; Lưới & GT phối cảnh; Phối cảnh tía điểm "để quay trở lại lưới bố điểm mang định.
chuyển đổi duy nhất chúng ta sẽ triển khai cho lưới này là giảm độ cao chân trời bằng cách di gửi đường chân trời xuống, ngay gần hơn với phương diện đất.
nhấn SHIFT + CMD + I ( SHIFT + CTRL + I ) để tạm thời che cất lưới phối cảnh. Hiện thời chọn biện pháp hình chữ nhật ( M. ), Nhấp vào khung vẽ để thấy hộp thoại của nó và nhập 200px mang đến chiều rộng với 170px mang đến chiều cao. Chúng ta có thể làm mang lại hình chữ nhật này ngẫu nhiên màu nào.
Tiếp theo, công ty chúng tôi sẽ thực hiện hai bạn dạng sao hình chữ nhật của bọn chúng tôi. Lựa chọn nó bằng phương pháp nhấp vào nó bằng công rứa lựa chọn ( Ở v ), sau đó nhấn CMD + C. để sao chép và CMD + V. dán. Hiện thời bạn có ba hình chữ nhật, sẽ tạo thành nhị bức tường mặt và nắp hộp.
07. Kéo những hình chữ nhật để sinh sản phối cảnh
dìm SHIFT + CMD + I Để xem xét lại lưới, hãy lựa chọn công cầm cố chọn phối cảnh ( SHIFT + V. ), chọn đúng lưới bằng cách nhấn 3. và chỉ cần kéo trong số những hình chữ nhật trên lưới như hình bên dưới đây. Hình chữ nhật sẽ auto đi vào quan tiền điểm.
Nhấn tiếp theo 1. Để lựa chọn lưới bên trái và kéo một hình chữ nhật khác gần kề với chiếc trước đó.
dìm 2. Để lựa chọn mặt phẳng ngang và định vị hình chữ nhật thứ ba để tạo thành thành nắp. Trường hợp nó không áp theo tỷ lệ với các bức tường, bạn cũng có thể thay đổi size nó bởi công cố chọn phối cảnh ( SHIFT + V. ).
hiện nay chọn một bức tường chắn bên cần của vỏ hộp và vận dụng độ dốc sau đó bằng phương pháp sử dụng qui định gradient ( G. ). Bạn cũng có thể lưu gradient này bằng phương pháp nhấn vào hình tượng "swatch" mới ở dưới thuộc của bảng swatches.
hiện giờ làm một bạn dạng sao của bức tường mặt phải. Trong những khi tường được chọn, thừa nhận CMD + C. nhằm sao chép, cùng CMD + F. nên dán ở phía trước. Áp dụng độ dốc đã đến vào bạn dạng sao này với lưu gradient bên dưới dạng swatch mới.
hiện thời áp dụng cả hai độ dốc qua tường phía bên trái từ các mẫu được lưu. Sau đó, vận dụng độ gradient sau nắp.
Tăng kích thước của nắp một chút bằng luật pháp chọn phối cảnh ( SHIFT + V. ). Nhấn 3. Để chọn lưới phù hợp và vẽ một hình chữ nhật bằng công nuốm hình chữ nhật ( M. ) như sau. Sau đó áp dụng gradient độc nhất vô nhị định.
Đánh 1. Để chọn lưới bên trái và sinh sản một hình chữ nhật nghỉ ngơi phía mặt kia. Bạn có thể áp dụng cùng một gradient, nhưng các bạn sẽ cần thay đổi góc của nó một chút.
1. 2.
Trang hiện nay tại: áp dụng lưới phối cảnh trong Illustrator: công việc 01-09
Trang tiếp theo áp dụng lưới phối cảnh trong Illustrator: quá trình 10-18lưu trữ Apple iCloud của bạn có đầy đủ không? Đây là giải pháp giải phóng không gian
phương pháp Apr 26, 2022
cách tạo mô rộp nước
giải pháp Apr 26, 2022
thực hiện hoạt hình phương tiện đi lại với iClone 7
bí quyết Apr 26, 2022
bí quyết tạo quái vật kiểu Labyrinth của Pan
phương pháp Apr 26, 2022
xuất bản ứng dụng kiến thiết vật liệu với Angular 2
phương pháp Apr 26, 2022
Làm chũm nào nhằm điêu khắc kỹ thuật số trong zbrushcore
cách Apr 26, 2022
Tạo những tin nhắn tuyệt đối hoàn hảo trong tất cả các ứng dụng email
biện pháp Apr 26, 2022Đối với bất kỳ chiến dịch tiếp thị e-mail nào để gia công việc, email phải mang đến hộp thư đến và khá nổi bật so với tất cả những bạn khác. Tuy nhiên,..
Biến thiết kế 2D của công ty thành 3 chiều với Project Felix
biện pháp Apr 26, 2022bản phát hành trước đó của Adobe mới Gói 3d Felix. Làm cho đó là một thời gian hoàn hảo và tuyệt vời nhất để tiến hành bước khiêu vũ vọt từ bỏ hình hình ảnh 2..















